哈哈,今天很高兴,已经实现调用了,不过客户端一点点动态代码还没做完,嘿嘿,先看下进度吧
OK,先是配置
 <remote-beans>
<remote-beans>

 <bean id="Test" class="org.javazone.jroi.test.bean.TestRemoteBean" scope="single">
<bean id="Test" class="org.javazone.jroi.test.bean.TestRemoteBean" scope="single">
 <method name="getByte"/>
<method name="getByte"/>
 <method name="getShort"/>
<method name="getShort"/>
 <method name="getInteger"/>
<method name="getInteger"/>
 <method name="getLong"/>
<method name="getLong"/>
 <method name="getFloat"/>
<method name="getFloat"/>
 <method name="getDouble"/>
<method name="getDouble"/>
 <method name="getString"/>
<method name="getString"/>
 <method name="getBean"/>
<method name="getBean"/>
 </bean>
</bean>

 </remote-beans>
</remote-beans>
只是部分代码,没有使用Spring,所以不是很长,指示定义了方法一丢丢(= =||)而已
OK,看下服务端的Java代码
package org.javazone.jroi.test.bean;
public class TestRemoteBean
{
public TestRemoteBean()
{
}
public Bean getBean()
{
return new Bean();
}
public String getString(String string)
{
return returnValue(string);
}
public byte getByte(byte b)
{
return b;
}
public short getShort(short s)
{
return s;
}
public int getInteger(int i)
{
return i;
}
public long getLong(long l)
{
return l;
}
public float getFloat(float f)
{
return f;
}
public double getDouble(double d)
{
return d;
}
private String returnValue(Object object)
{
return object.toString() + " - hashCode : " + hashCode();
}
}
很简单的调用返回
额,还要贴上Bean的代码
package org.javazone.jroi.test.bean;
public class Bean
{
private String name = "my bean name";
public String getName()
{
return name;
}
}
OK,下面是客户端代码
<?xml version="1.0" encoding="UTF-8" ?>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8" />
<script src="./jroi.js" ></script>
<script src="./util.js" ></script>
<title>Insert title here</title>
</head>
<body>
<script type="text/javascript">
this.div = null;
function callback(data)
{
if (typeof(data) == 'object')
{
setValue(JSON.stringify(data), this.div);
}
else
{
setValue(data, this.div);
}
}
function test(method, param){
var array = new Array();
array.push(param);
var t = document.getElementById('test');
setValue(param, t);
this.div = document.getElementById(method);
jroi.invoker.invoke(callback, "/org.javazone.jroi/jroi/", "Test", method, array);
}
</script>
<div>
<div id="getString"></div>
<input type="button" onclick="test('getString', 'this is a string');" value="getString"/>
<div id="getByte"></div>
<input type="button" onclick="test('getByte', 1);" value="getByte"/>
<div id="getShort"></div>
<input type="button" onclick="test('getShort', 257);" value="getShort"/>
<div id="getInteger"></div>
<input type="button" onclick="test('getInteger', 1000000);" value="getInteger"/>
<div id="getLong"></div>
<input type="button" onclick="test('getLong', 123456789);" value="getLong"/>
<div id="getFloat"></div>
<input type="button" onclick="test('getFloat', 1.2312313);" value="getFloat"/>
<div id="getDouble"></div>
<input type="button" onclick="test('getDouble', 1.213123123123);" value="getDouble"/>
<div id="getBean"></div>
<input type="button" onclick="test('getBean');" value="getBean"/>
<div id="test" style="border: 1px solid;width: 300px;height: 20px;"></div>
</div>
</body>
</html>
额。上面有一个util这个里面只是简单的将div的值设置为返回值
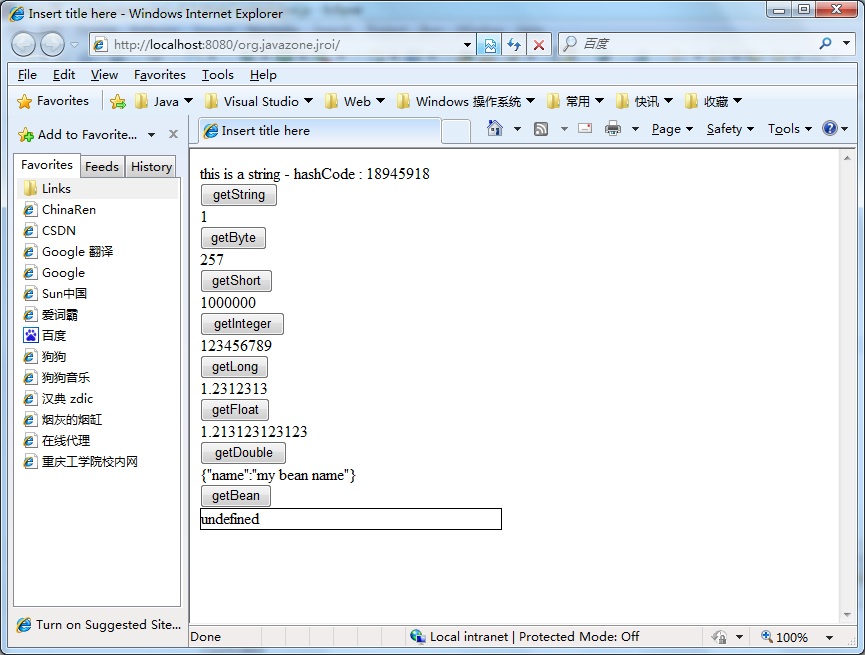
下面贴张运行结果图

额。。。现在看来这玩意没什么好玩的了。。。。真是。。。
服务器还有很多东西没搞定。。。。特别是验证工作,我是直接try{}catch{Exception e}的。。。。
好了,明天做最后的搭接工作,生成客户端bean调用文件了
总结:
看到了DWR的一些不足后,我发现需要弄一点配置出来,这部分,客户端配置将被保留,以后更新版本也不修改
哎。。。。现在才发现架构师真的不是几年就能学出来的