简单介绍一下Loadrunner Analysis中的Web Page
Diagnostics模块的使用,很多人对于测试之后的结果数据分析摸不着头脑,其实loadrunner
Analysis给你提供了很好的文档,大家没事可以多翻翻,多翻几遍对于性能测试你就入门了 ;)
Web Page
Diagnostics (以下简称WPD),这是LR
Analysis中非常重要的一块,搞清楚这部分的内容会让你少走很多弯路,很多环境问题都可以通过它来定位,比如客户端,网络。通过它可以你可以比较好
的来定位是环境的问题还是应用本身的问题,当然更重要的是Web页面本身的问题。
WPD包括下面几个图表:
Web Page Diagnostics 这是张总图,包括下面几张Over Time图的内容
Page Component Breakdown 页面中每个元素的平均响应时间占整个页面响应时间的百分比
Page Component Breakdown(Over Time)
在整个测试过程中,任意一秒内页面中每个元素的响应时间(例如在runtime中设置了browser
cache,页面中的资源文件就只会在第一次下载,后面的页面响应时间也就不包括这些元素的时间,这在Page Component
Breakdown中是看不出来的,因为Page Component
Breakdown是整个测试期间内的平均时间。当然,是否启用了cache,通过over time图就能看出来)
Page Download Time Breakdown
页面中每个元素的响应时间分割图,响应时间被分割为以下几个部分:DNS Resolution,Connection,First
Buffer,SSL Handshaking,Receive,FTP Authentication,Client,Error
Page Download Time Breakdown(Over Time) 在整个测试过程中,任意一秒内页面中每个元素的响应时间分割图
Time to First Buffer Breakdown First Buffer Time时间分割为Network Time和Server Time,客户端http请求发送到接收到服务器端的应答包(ACK)为Network Time,从接收到ACK到完成First Buffer接受为Server Time
Time to First Buffer Breakdown(Over Time) 基本同上,任意一秒内的
Downloaded Component Size(KB) 页面中每个元素的大小(KB)
介绍了这么多,具体如何分析呢?
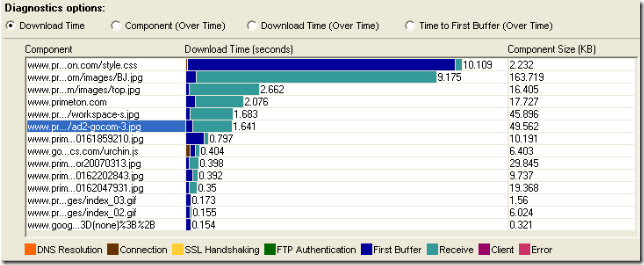
首先打开Web Page Diagnostics图,来看看下面一个例子Download Time图:

上图存在两个问题:
1、receive时间很长
这个一般是网络问题,当然如果你确认网络不存在问题,那么你就要看看是不是客户端的问题(客户端也可能会造成Receive过长,这个千万要注意)
2、页面问题
页面上包括了非常多的图片,而且图片似乎都没有优化,最大的竟然有163K,记下来,这可是罪证哦 ;)
很多时候,你可以根据DNS,Connection,Receive来看出是否存在网络问题,根据Client来判断是否存在客户端问题。
看看,挺简单的吧! ^_^
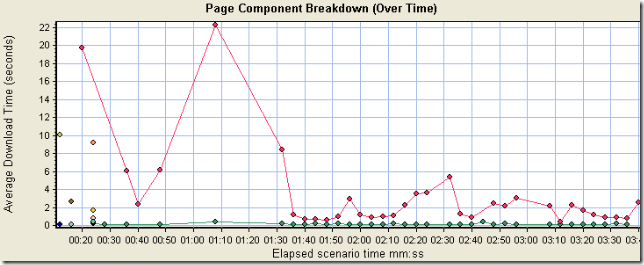
换个图看看,Page Component Breakdown(Over Time)

很清楚吧,页面元素都被cache了,说明场景启用了browser cache,页面的响应时间只包括红线和蓝线。
Time
to First Buffer Breakdown(Over Time)
,图就不贴了,这个图非常重要,也最复杂,这里的值不绝对,当网络状况不好的时候,server
time很可能包括网络时间,因为很多页面元素比较小(小于4k的样子),在First Buffer就完成传输,所以一定要注意分析