Menu家族成员
YAHOO.widget.Overlay
的子类,其他menu容器的超类. Menu类创建一个容器(Container)并放置一列垂直的列表.每项菜单称为MenuItem.
Menu的子类,创建一个菜单,能被某html元素的contextmenu事件触发.每项菜单称为MenuItem.
Menu的子类,只不过是水平风格而不是垂直风格.每项菜单称为MenuItem.
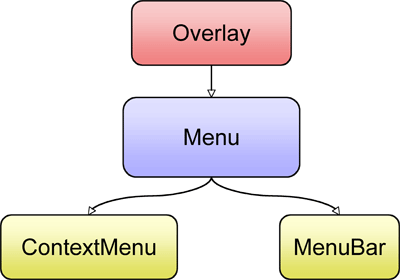
组成关系图如下

Menu 和 MenuItem 的关系图如下

每个MenuItem 又可以是一个Menu,这叫做 sub menu item.

开始
以下库是必须的:(
注:这段是翻译官方网的,有问题.原因在后文有说明)
<!-- Core + Skin CSS -->
<link rel="stylesheet" type="text/css" href="http://yui.yahooapis.com/2.5.2/build/menu/assets/skins/sam/menu.css">
<!-- Dependencies -->
<script type="text/javascript" src="http://yui.yahooapis.com/2.5.2/build/yahoo-dom-event/yahoo-dom-event.js"></script>
<script type="text/javascript" src="http://yui.yahooapis.com/2.5.2/build/container/container_core-min.js"></script>
<!-- Source File -->
<script type="text/javascript" src="http://yui.yahooapis.com/2.5.2/build/menu/menu-min.js"></script>
基本用法
Menu可以通过html或js两种方式完成配置.Menu组件遵循
YAHOO.widget.Module的模型,用一个div作为body,所有<li>元素象征一个item.最简单的menu如下,传入div的id并依次调用render,show方法即可,如下:
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>交通违法数据处理系统 2009</title>
<!-- Core + Skin CSS -->
<link rel="stylesheet" type="text/css" href="http://yui.yahooapis.com/2.5.2/build/menu/assets/skins/sam/menu.css">
<!-- Dependencies -->
<script type="text/javascript" src="http://yui.yahooapis.com/2.5.2/build/yahoo-dom-event/yahoo-dom-event.js"></script>
<script type="text/javascript" src="http://yui.yahooapis.com/2.5.2/build/container/container_core-min.js"></script>
<!-- Source File -->
<script type="text/javascript" src="http://yui.yahooapis.com/2.5.2/build/menu/menu-min.js"></script>
</head>
<body class="yui-skin-sam">
<div id="basicmenu" class="yuimenu">
<div class="bd">
<ul class="first-of-type">
<li class="yuimenuitem">
<a class="yuimenuitemlabel" href="http://mail.yahoo.com">
Yahoo! Mail
</a>
</li>
<li class="yuimenuitem">
<a class="yuimenuitemlabel" href="http://addressbook.yahoo.com">
Yahoo! Address Book
</a>
</li>
<li class="yuimenuitem">
<a class="yuimenuitemlabel" href="http://calendar.yahoo.com">
Yahoo! Calendar
</a>
</li>
<li class="yuimenuitem">
<a class="yuimenuitemlabel" href="http://notepad.yahoo.com">
Yahoo! Notepad
</a>
</li>
</ul>
</div>
</div>
<script>
YAHOO.util.Event.onContentReady("basicmenu", function () {
/*
Instantiate a Menu. The first argument passed to the
constructor is the id of the element in the DOM that represents
the Menu instance.
*/
var oMenu = new YAHOO.widget.Menu("basicmenu");
/*
Call the "render" method with no arguments since the markup for
this Menu instance already exists in the DOM.
*/
oMenu.render();
// Show the Menu instance
oMenu.show();
});
</script>
</body>
</html>
Js初始化Menu
在html里放一个div,在Menu的构造函数里传入div的id,并调用
addItem,
insertItem, 和
addItems 等方法添加元素,如下
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd">
<html>
<head>
<meta http-equiv="content-type" content="text/html; charset=utf-8">
<title>Basic Menu From JavaScript</title>
<style type="text/css">
/*margin and padding on body element
can introduce errors in determining
element position and are not recommended;
we turn them off as a foundation for YUI
CSS treatments. */
body {
margin:0;
padding:0;
}
#rendertarget {
width:180px;
}
</style>
<link rel="stylesheet" type="text/css" href="http://yui.yahooapis.com/2.5.2/build/fonts/fonts-min.css" />
<link rel="stylesheet" type="text/css" href="http://yui.yahooapis.com/2.5.2/build/menu/assets/skins/sam/menu.css" />
<script type="text/javascript" src="http://yui.yahooapis.com/2.5.2/build/yahoo-dom-event/yahoo-dom-event.js"></script>
<script type="text/javascript" src="http://yui.yahooapis.com/2.5.2/build/container/container_core-min.js"></script>
<script type="text/javascript" src="http://yui.yahooapis.com/2.5.2/build/menu/menu-min.js"></script>
<!--begin custom header content for this example-->
<style type="text/css">
/*
Set the "zoom" property to "normal" since it is set to "1" by the
".example-container .bd" rule in yui.css and this causes a Menu
instance's width to expand to 100% of the browser viewport.
*/
div.yuimenu .bd {
zoom: normal;
}
</style>
<!--end custom header content for this example-->
</head>
<body class=" yui-skin-sam">
<div id="rendertarget"></div>
<script type="text/javascript">
/*
Initialize and render the Menu when the element it is to be
rendered into is ready to be scripted.
*/
YAHOO.util.Event.onAvailable("rendertarget", function () {
/*
Instantiate a Menu: The first argument passed to the
constructor is the id of the element in the page
representing the Menu; the second is an object literal
of configuration properties.
*/
var oMenu = new YAHOO.widget.Menu("basicmenu", { fixedcenter: true,visible:true,position:"static" });
/*
Add items to the Menu instance by passing an array of object literals
(each of which represents a set of YAHOO.widget.MenuItem
configuration properties) to the "addItems" method.
*/
oMenu.addItems([
{ text: "Yahoo! Mail", url: "http://mail.yahoo.com" },
{ text: "Yahoo! Address Book", url: "http://addressbook.yahoo.com" },
{ text: "Yahoo! Calendar", url: "http://calendar.yahoo.com" },
{ text: "Yahoo! Notepad", url: "http://notepad.yahoo.com" }
]);
/*
Since this Menu instance is built completely from script, call the
"render" method passing in the DOM element that it should be
appended to.
*/
oMenu.render("rendertarget");
// Set focus to the Menu when it is made visible
oMenu.show();
});
</script>
</body>
</html>
如果你运行这两个例子,你会发现第二个菜单比第一个好看很多,原因在于官方网的getting start章节里少引了一些必需的库.完整的js和css库应该如上第二个例子,即:
<link rel="stylesheet" type="text/css" href="http://yui.yahooapis.com/2.5.2/build/fonts/fonts-min.css" />
<link rel="stylesheet" type="text/css" href="http://yui.yahooapis.com/2.5.2/build/menu/assets/skins/sam/menu.css" />
<script type="text/javascript" src="http://yui.yahooapis.com/2.5.2/build/yahoo-dom-event/yahoo-dom-event.js"></script>
<script type="text/javascript" src="http://yui.yahooapis.com/2.5.2/build/container/container_core-min.js"></script>
<script type="text/javascript" src="http://yui.yahooapis.com/2.5.2/build/menu/menu-min.js"></script>
前两个例子的菜单是一直显示的,特别主意的是第二个例子,通过Menu的初始化函数传入配置让菜单一直显示.
用button控制菜单显示与否,看官网的例子得了.
在这里, 重点是这两句:
// Set focus to the Menu when it is made visible
oMenu.subscribe("show", oMenu.focus);
YAHOO.util.Event.addListener("menutoggle", "click", oMenu.show, null, oMenu);
创建子菜单
Html方式创建子菜单
方法很简单,再创建一个Menu,然后放到某个<li>元素里即可,如下例子:(重点看submenu begin end 一段)
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>交通违法数据处理系统 2009</title>
<link rel="stylesheet" type="text/css" href="http://yui.yahooapis.com/2.5.2/build/fonts/fonts-min.css" />
<link rel="stylesheet" type="text/css" href="http://yui.yahooapis.com/2.5.2/build/menu/assets/skins/sam/menu.css" />
<script type="text/javascript" src="http://yui.yahooapis.com/2.5.2/build/yahoo-dom-event/yahoo-dom-event.js"></script>
<script type="text/javascript" src="http://yui.yahooapis.com/2.5.2/build/container/container_core-min.js"></script>
<script type="text/javascript" src="http://yui.yahooapis.com/2.5.2/build/menu/menu-min.js"></script>
</head>
<body class="yui-skin-sam">
<div id="productsandservices" class="yuimenu">
<div class="bd">
<ul class="first-of-type">
<li class="yuimenuitem">
<a class="yuimenuitemlabel" href="#communication">
Communication
</a>
<!-- A submenu begin:****************************************************************** -->
<div id="communication" class="yuimenu">
<div class="bd">
<ul>
<li class="yuimenuitem">
<a class="yuimenuitemlabel" href="http://mail.yahoo.com">
Yahoo! Mail
</a>
</li>
<li class="yuimenuitem">
<a class="yuimenuitemlabel" href="http://addressbook.yahoo.com">
Yahoo! Address Book
</a>
</li>
<li class="yuimenuitem">
<a class="yuimenuitemlabel" href="http://calendar.yahoo.com">
Yahoo! Calendar
</a>
</li>
<li class="yuimenuitem">
<a class="yuimenuitemlabel" href="http://notepad.yahoo.com">
Yahoo! Notepad
</a>
</li>
</ul>
</div>
</div>
<!-- A submenu end:****************************************************************** -->
</li>
<li class="yuimenuitem">
<a class="yuimenuitemlabel" href="http://shopping.yahoo.com">
Shopping
</a>
<!-- A submenu -->
<div id="shopping" class="yuimenu">
<div class="bd">
<ul>
<!-- Items for the submenu go here -->
</ul>
</div>
</div>
</li>
<li class="yuimenuitem">
<a class="yuimenuitemlabel" href="http://entertainment.yahoo.com">
Entertainment
</a>
<!-- A submenu -->
<div id="entertainment" class="yuimenu">
<div class="bd">
<ul>
<!-- Items for the submenu go here -->
</ul>
</div>
</div>
</li>
<li class="yuimenuitem">
<a class="yuimenuitemlabel" href="#information">
Information
</a>
<!-- A submenu -->
<div id="information" class="yuimenu">
<div class="bd">
<ul>
<!-- Items for the submenu go here -->
</ul>
</div>
</div>
</li>
</ul>
</div>
</div>
<script>
YAHOO.util.Event.onContentReady("productsandservices", function () {
/*
Instantiate a Menu. The first argument passed to the
constructor is the id of the element in the DOM that represents
the Menu instance.
*/
var oMenu = new YAHOO.widget.Menu("productsandservices");
/*
Call the "render" method with no arguments since the markup for
this Menu instance already exists in the DOM.
*/
oMenu.render();
// Show the Menu instance
oMenu.show();
});
</script>
</body>
</html>
Js方式创建子菜单
比用html方式简单,在加入菜单的时候,加个subitem对象即可:
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd">
<html>
<head>
<meta http-equiv="content-type" content="text/html; charset=utf-8">
<title>Basic Menu From JavaScript</title>
<style type="text/css">
/*margin and padding on body element
can introduce errors in determining
element position and are not recommended;
we turn them off as a foundation for YUI
CSS treatments. */
body {
margin:0;
padding:0;
}
#rendertarget {
width:180px;
}
</style>
<link rel="stylesheet" type="text/css" href="http://yui.yahooapis.com/2.5.2/build/fonts/fonts-min.css" />
<link rel="stylesheet" type="text/css" href="http://yui.yahooapis.com/2.5.2/build/menu/assets/skins/sam/menu.css" />
<script type="text/javascript" src="http://yui.yahooapis.com/2.5.2/build/yahoo-dom-event/yahoo-dom-event.js"></script>
<script type="text/javascript" src="http://yui.yahooapis.com/2.5.2/build/container/container_core-min.js"></script>
<script type="text/javascript" src="http://yui.yahooapis.com/2.5.2/build/menu/menu-min.js"></script>
<!--begin custom header content for this example-->
<style type="text/css">
/*
Set the "zoom" property to "normal" since it is set to "1" by the
".example-container .bd" rule in yui.css and this causes a Menu
instance's width to expand to 100% of the browser viewport.
*/
div.yuimenu .bd {
zoom: normal;
}
</style>
<!--end custom header content for this example-->
</head>
<body class=" yui-skin-sam">
<div id="rendertarget"></div>
<script type="text/javascript">
YAHOO.util.Event.onAvailable("rendertarget", function () {
var oMenu = new YAHOO.widget.Menu("basicmenu", { fixedcenter: true,visible:true,position:"static" });
oMenu.addItems([
{ text: "Yahoo! Mail",
submenu: {
id: "submenu1", // Id for the submenu element to be created
// Array of YAHOO.widget.MenuItem configuration properties
itemdata: ["Menu Item One", "Menu Item Two", "Menu Item Three"]
}
},
{ text: "Yahoo! Address Book", url: "http://addressbook.yahoo.com" },
{ text: "Yahoo! Calendar", url: "http://calendar.yahoo.com" },
{ text: "Yahoo! Notepad", url: "http://notepad.yahoo.com" }
]);
oMenu.render("rendertarget");
oMenu.show();
});
</script>
</body>
</html>
Menu的配置
在构造Menu或者增加item的时候,都可以加入一些配置选项,如下.完整的配置选项请参考api.
YAHOO.util.Event.onDOMReady(function () {
var oMenu = new YAHOO.widget.Menu("mymenu", { visible: true });
oMenu.addItems([
{ text: "Menu Item One", disabled: true },
{ text: "Menu Item Two", checked: true }
]);
oMenu.render(document.body);
});
在初始化之后,Menu和每个Item都保留有一个cfg对象.该对象保留着配置信息,可以通过getProperty和setProperty方法取得.如下:
YAHOO.util.Event.onDOMReady(function () {
var oMenu = new YAHOO.widget.Menu("mymenu", { visible: true });
oMenu.addItems([
{ text: "Menu Item One", disabled: true },
{ text: "Menu Item Two", checked: true }
]);
oMenu.render(document.body);
alert(oMenu.getItem(0).cfg.getProperty("text")); // alerts "Menu Item One"
oMenu.getItem(0).cfg.setProperty("disabled", false);
alert(oMenu.cfg.getProperty("visible")); // alerts "true"
oMenu.cfg.setProperty("visible", false);
alert(oMenu.cfg.getProperty("visible")); // alerts "false"
});
Menu的事件
以下例子展示了如何改写show和hide方法,这两个方法继承自Module组件.在方法的参数p_aArgs中,第一个参数是event对象,第二个参数是MenuItem本身.
YAHOO.util.Event.onDOMReady(function () {
// Create a new Menu instance
var oMenu = new YAHOO.widget.Menu("mymenu");
oMenu.addItems(["Menu Item 1", "Menu Item 2", "Menu Item 3"]);
// Define a handler for the "show" event
function onShow(p_sType, p_aArgs) {
alert(this.id + " is now visible");
}
// Define a handler for the "hide" event
function onHide(p_sType, p_aArgs) {
alert(this.id + " is now hidden");
}
// Subscribe to the "show" and "hide" events
oMenu.subscribe("show", onShow);
oMenu.subscribe("hide", onHide);
oMenu.render(document.body);
function onClick(p_sType, p_aArgs) {
var oEvent = p_aArgs[0], // DOM Event
oMenuItem = p_aArgs[1]; // YAHOO.widget.MenuItem instance
// Alert the type of the DOM event
alert(oEvent.type);
// If a MenuItem was clicked, alert the value of its text label
if (oMenuItem) {
alert(oMenuItem.cfg.getProperty("text"));
}
}
// Subscribe to the "click" event
oMenu.subscribe("click", onClick);
oMenu.show();
});