原文
标题:Introducing Silverlight 2
作者:Christian Wenz
链接:http://www.cnitblog.com/seeyeah/archive/2008/08/05/47669.html
翻译开始时间:2008-8-5
第一章:Silverlight 2 简介
Silverlight 是微软一个新的基于浏览器插件,它可以为用户在web的平台上提供丰富交互应用程式的。Silverlight 2 是微软发布的第二个Silverlight 平台版本。Silverlight 2 与Silverlight 1 最大的改变来源于Silverlight 2包含了一个小型版本的.NET Framework,具备完整的.NET Framework 3.0公共语言运行时。随着为Silverlight添加了.NET,微软让.NET的开发人员更容易地重用他们现有的编程技巧,与设计师很好地合作,并快速开发“富客户端”的Web程式。
虽然Silverlight 2把.NET Framework带到客户端去了,但它同时也可以很容易地与许多现有的网站以及终端Web平台进行整合。这说明,Silverlight将可以整合你现有的架构和程式,无论是IIS和.NET、Apache和PHP、Javascript和XHTML。Silverlight 并不是一个工具,意味着它可以独立于ASP.NET使用,应该把Silverlight划分为一项新的应用技术。
Silverlight 最吸引人的有点就是它能执行.NET语言,包括C#和VB.NET。不像一般的CLR存在于“正常”的.NET Framework模式,多个Silverlight CLR实例可以运行在一个进程中。因为如此,使用XAML文件创建的布局可以使用code-behind的代码的业务逻辑,而这些逻辑可以用任何.NET的语言来编写。
Silverlight 2 包含了一个轻量级版本的完整的.NET Framework,框架内包括常用类,扩展空间,XML WebService,网路组件以及LINQ的API。这个类库是.NET Framework 的基类库的一个子集,它使Sliverlight插件的体积会更小,便于快速下载。基于安全理由,全部Silverlight程式都运行于一个沙盒的环境中,防止执行其他平台的API,避免恶意代码的浸入。Silverlight 2同时也添加了DRM流媒体文件,这个对于某些人来说是好消息,对某些人来说是坏消息。
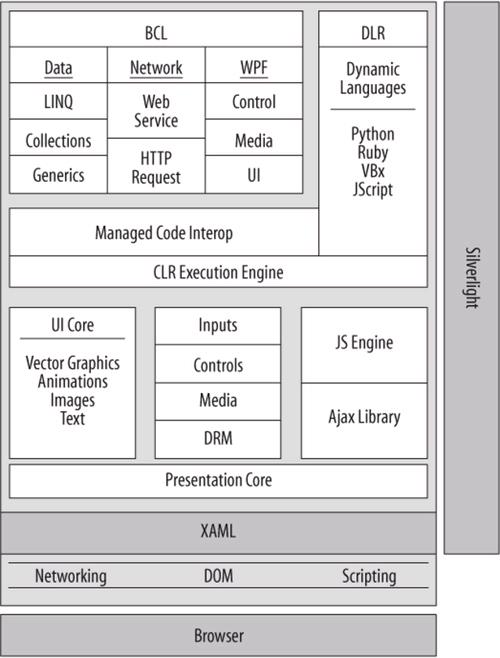
另外,Silverlight 2 发布了一部分WPF UI编程模型,包括支持图形、文件、多媒体以及WPF动画。Silverlight 2 December CTP版本中,并没有发布很多WPF 的UI空间,一些“盒外”控件直到beta 1仍受到限制。Silverlight 2 beta 1 release 承诺会发布更多的控件用于绑定数据。微软宣称,数据绑定仍然暂时受到一定地限制,但在未来的版本会解决这些问题。未来的Silverlight正式版,我们可以看到更多的UI控件,支持数据绑定,以及一个急切需要的布局管理器(如图1-1)。
Silverlight 1.0的架构是非常复杂,但它可以分为几个大的部分。表现层部分主管所有的用户界面,包括动画、文本呈现、以及媒体播放。整合到浏览器的插件会把这些内容呈现出来,同时可以使用Javascript DOM访问。最后,使用一些Javascript代码(推荐ASP.NET AJAX 框架),Silverlight程式可以拥有更丰富的访问服务器API,如访问WebServices。浏览器的插件可以解析标记文件和执行代码,即使在客户端没有安装.NET Framework。Silverlight 2 以后会再扩展此部分功能以及提供更多一部分 .NET Framework 的功能到Silverlight。这样你就可以用如C#的语言编写Silverlight,这些代码都会在发布前编译。
图 1-1. Silverlight 框架模型

1.1 富网络应用程式
什么叫做RIA网页应用程式呢?为什么我要我在网页开发中采取RIA模型?
富网络应用程式(Rich Internet Applications),简称RIA,是一个拥有传统桌面应用程式的特性以及功能的网页应用程式。一般RIA为网页客户端传输必要的用户界面,但保持大数据处理(如维护程式的状态,数据等等)留在服务器上执行。
传统的网页应用程式实现了C/S架构,一个瘦客户(浏览器)连接一个强大的服务器。一般,所有流程处理都在服务器,客户端只是简单的现实静态的HTML内容。瘦客户端最大的缺陷在于,所有的程式交互都需要通过服务器。这意味着,数据必须有服务器发出,服务器必须响应,以及页面必须在服务器响应之后在客户端进行重载。向客户端分配更多的一些处理,在客户端也能够执行一些指令,RIA能避免这种缓慢,同步处理多用户的交互。
1.1.1 RIA的优点
RIA一个最主要的有点就是,它可以提供一些不只是HTML的一些UI。在RIA平台上,网页应用程式不再受浏览器的限制,他们可以实现任何RIA平台可以实现的用户界面。如“拖拽行为”,平滑的哦规划,以及客户端计算。同时,这些交互有一部分是可以不需要特定的RIA平台就可以实现(如使用Ajax),但RIA可以统一跨平台。