摘至: Essential Silverlight 2 Up-to-Date
Part 1: Introduction
Chapter 1. Introducing Silverlight 2
Silverlight is Microsoft's new browser-based plug-in for delivering richer interactive applications to users over the web. Silverlight 2 is Microsoft's second release of the Silverlight platform. Silverlight 2's biggest change from Silverlight 1.0 is the inclusion of a compact version of the .NET Framework, complete with the .NET Framework 3.0 Common Language Runtime. By adding .NET to Silverlight, Microsoft makes it easy for .NET developers to reuse their existing programming skills, collaborate with designers, and quickly create rich applications for the Web.
And even though Silverlight 2 brings .NET to the client, it can be integrated easily with many existing Web technologies and backend Web platforms. That means Silverlight will integrate with your existing infrastructure and applications, from IIS and .NET to Apache and PHP to simple JavaScript and XHTML on the client. Silverlight is not a tool meant for exclusive use on ASP.NET web sites, which should result in broader adoption of the new technology.
Still, one of the key benefits of Silverlight 2 is that it can execute any .NET language, including C# and VB.NET. Unlike the CLR included with the "normal" .NET Framework, multiple instances of the core "Silverlight CLR" can be hosted in a single process. With this, the layout markup in the Silverlight XAML file (.xaml file) can be augmented by code-behind code with all programming logic written in any .NET language.
Silverlight 2 ships with a "lightweight" version of the full .NET Framework, which features, among other classes, extensible controls, XML Web Services, networking components, and LINQ APIs. This class library is a subset of (and is considerably smaller than) the .NET Framework's Base Class Library, which enables the Silverlight plug-in to be a fast and small download. For security, all Silverlight code runs in a sandbox environment that prevents invoking platform APIs, protecting user computers from malicious code. Silverlight 2 also adds support for DRM in media files, a fact that will make some people happy and others cringe.
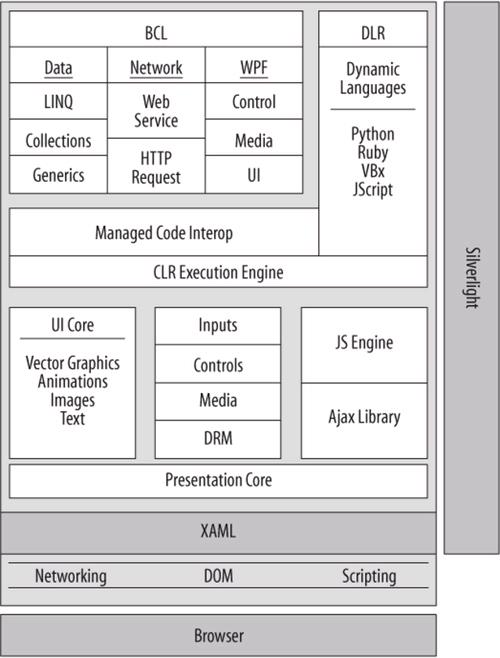
In addition to the .NET Framework classes, Silverlight 2 also ships with a subset of the WPF UI programming model, including support for shapes, documents, media, and WPF animation objects. The Silverlight 2 December CTP did not ship with many WPF UI controls, though, so out-of-the-box controls will remain limited until beta 1. The Silverlight 2 beta 1 release promises to deliver more controls as well as the ability to bind to data. Microsoft says that the data binding limitations are strictly temporary and that future builds of Silverlight 2 will eliminate the problem. Count on future Silverlight releases to add more UI controls, data binding support, and a much needed automated layout manager to the Silverlight mix (see Figure 1-1).
The architecture of Silverlight 1.0 is quite complex (see http://msdn2.microsoft.com/en-us/library/bb404713.aspx for an overview), but it can be broken down into big chunks. The presentation system takes care of everything UI, including animation, text rendering, and audio/video playback. The plug-in itself integrates into the browser so that the content can be shown, as well as accessed using the JavaScript DOM. Finally, using some JavaScript code (or, optimally, the ASP.NET AJAX framework), Silverlight applications can be enriched to access server APIs such as web services. The browser plug-in then parses the markup and runs the code, even if no .NET Framework Redistributable is installed on the client. Silverlight 2 further extends this and offers a partial .NET Framework integration right into Silverlight. So you can write code in languages such as C#; this code will be compiled prior to deployment.
Figure 1-1. Silverlight framework model

1.1. Rich Internet Applications
What exactly is a "RIA" web application? And why would you want to adopt the RIA model for your own web development?
Rich Internet Applications, or RIAs, are web applications that have the features and functionality of traditional desktop applications. RIAs typically transfer the processing necessary for the user interface to the web client but keep the bulk of the data processing (such as maintaining the state of the program, the data, etc.) on the application server.
Traditional web applications implement a client/server architecture, in which a thin client (the web browser) interacts with a powerful server. Typically, all processing is done on the server and the client is used only to display static HTML content. The biggest drawback to thin-client implementations is that all interaction with the application must pass through the server. That means data must be sent to the server, the server must respond, and then the page must be reloaded on the client with the server's response. By moving more of this processing to client-side technology that can execute instructions on the client's computer, RIAs can circumvent this slow, synchronous loop for many user interactions.
1.1.1. Benefits of Rich Internet Applications
One of the primary benefits of RIAs is that they can offer user-interface behaviors not possible with only the HTML controls available in standard browser-based web applications. With a RIA platform, web applications are no longer limited by what the browser can do. Rather, they can implement any user interaction that the new RIA platform support, such as drag-and-drop behaviors, smooth animations, and client-side calculations. While some of these interactions are possible without a RIA platform (using Ajax, for example), the RIA approach is typically much more responsive and consistent across platforms.
The benefits of RIAs, however, go beyond their looks. Using a client engine can also produce other performance benefits:
Client-server balance
RIAs shift the balance of computing resources for web applications from the server to the client. This frees up resources on the web server, enabling the same server hardware to handle more concurrent user sessions. On the flip side, the approval it requires that your users have computers that are powerful enough to execute complex client-side code, which is generally not a problem in this day and age.
Asynchronous communication
The RIA client engine can interact with the server asynchronously—that is, without waiting for the user to perform an action such as clicking on a button or link. This feature enables RIA designers to move data between the user's PC and the server without making the user wait for the transfer to finish, similar to what Ajax provides today.
Network efficiency
Network traffic may also be significantly reduced in a RIA because an application-specific client engine can be more intelligent than a standard web browser when deciding what data needs to be exchanged with servers. Transferring less data for each interaction can speed up individual requests and responses, in turn reducing overall network load. Use of asynchronous prefetching techniques, however, can neutralize or even reverse this potential benefit. Because code cannot anticipate exactly what every user will do next, prefetching extra data is common, not all of which is actually needed by many users.
1.1.2. Shortcomings of Rich Internet Applications
While RIAs offer some compelling advantages over current approaches to web development, there are a number of drawbacks that plague the technology—not the least of which are requirements of the browser plug-in itself (in most cases). Among the more serious drawbacks of RIAs are:
Sandbox
Because RIAs run within a sandbox, they have restricted access to system resources. If users modify their systems or have reduced permissions that alter a RIA's ability to access system resources, RIAs may fail to operate correctly.
Disabled scripting
RIAs usually require JavaScript or another scripting language to operate on the client. If the user has disabled active scripting in his browser, the RIA may not function properly, if at all.
Script download time
Although it does not always have to be installed, the additional client-side intelligence (or client engine) of RIA applications needs to be delivered by the server to the client. While much of this is usually automatically cached, it needs to be transferred at least once. Depending on the size and type of delivery, client engine download time may be unpleasantly long, especially for users with slower Internet connections. Some RIA developers can lessen the impact of this delay by compressing scripts and by staging delivery over multiple pages of an application. For client engine s that require a plug-in to be installed, this is not an option.
Loss of visibility to search engines
Search engines may not be able to index the text content of RIA applications. This can be a major problem for web applications that depend on search engine visibility for their success.
Dependence on an Internet connection
While the ideal network-enabled replacement for a desktop application would allow users to be "occasionally connected," wandering in and out of hotspots or from office to office, today (in 2008) the typical RIA requires network connectivity.