在网上找到了一个英语的文章。为让大家容易理解,我简单的翻译了一下。不要太刻薄啊。能看懂意思就行了。
我们的目标是会用,不是研究英语。
原文:
When working on a sample project for
Mersoft using
GWT-EXT
I came across a use case that required a data table that was page-able,
had a checkbox selection per row, and needed to maintain the checkbox
selections when paging.
大意:
我们在做一些项目的时候常常会遇到在一个数据表格里需要分页显示,并且在每一行上要添加一个CheckBox控件.重要的是我们需要在分页的时候也能保持选项的状态。
原文:
Here is what I ended up doing. It may not be pretty, but hey, its a sample.
I made a few updates to the CheckboxSelectionModel.js in order to
properly update the checkbox in the Header row when a user manually
(un)selects all the rows. This required that I comment out the
CheckboxSelectionModel definition in the ext-all.js and include the
CheckboxSelectionModel.js in my HTML. I updated the onMouseDown
function as follows…
大意:
下面是实现的方法,虽然不完美,作为一个简单的例子提供给大家。为了让用户能够多次的选择表头的Checkbox来选择所有的行,我需要更新以下CheckboxSelectionModel的javascript源代码。先要注释掉CheckboxSelectionModel在ext-all.js文件中的代码。并且在HTML文件中包含以下的CheckboxSelectionModel.js文件(当然写在gwt.xml文件里也可以).我的保存路径是 js/ext/local/CheckboxSelectionModel.js
所以在.gwt.xml中的要加入<script src ="js/ext/local/CheckboxSelectionModel.js" />
这句代码以保证文件的正确引用。
以下是CheckboxSelectionModel.js的代码:代码中修改了原来onMouseDown方法。
Ext.grid.CheckboxSelectionModel = Ext.extend(Ext.grid.RowSelectionModel, {
header :"<div class=\"x-grid3-hd-checker\"> </div>",
width :20,
sortable :false,
menuDisabled :true,
fixed :true,
dataIndex :"",
id :"checker",
initEvents : function() {
Ext.grid.CheckboxSelectionModel.superclass.initEvents.call(this);
this.grid.on("render", function() {
var A = this.grid.getView();
A.mainBody.on("mousedown", this.onMouseDown, this);
Ext.fly(A.innerHd).on("mousedown", this.onHdMouseDown, this)
}, this)
},
//重写了onMouseDown方法
onMouseDown : function(e, t){
if(e.button === 0 && t.className == 'x-grid3-row-checker'){ // Only fire if left-click
e.stopEvent();
var row = e.getTarget('.x-grid3-row');
if(row){
var index = row.rowIndex;
if(this.isSelected(index)){
this.deselectRow(index);
}else{
this.selectRow(index, true);
}
//Get the CheckboxHeader so it can be updated.
//Loop through the header cells since the user may have re-ordered them
var cbHeader = null;
var i = 0;
var view = this.grid.getView();
var headerCellEl = view.getHeaderCell(i);
while(cbHeader == null && headerCellEl != null){
if(headerCellEl.className.indexOf('x-grid3-td-checker') > -1){
cbHeader = headerCellEl.firstChild;
cbHeader = Ext.fly(cbHeader);
}
headerCellEl = view.getHeaderCell(++i);
}
if (cbHeader) {
if (this.grid.getStore().getCount() == this.selections.length) {
//all the rows are selected, so check the header
cbHeader.addClass('x-grid3-hd-checker-on');
} else {
//not all the rows are selected, so uncheck the header
cbHeader.removeClass('x-grid3-hd-checker-on');
}
}
}
}
},
onHdMouseDown : function(C, A) {
if (A.className == "x-grid3-hd-checker") {
C.stopEvent();
var B = Ext.fly(A.parentNode);
var D = B.hasClass("x-grid3-hd-checker-on");
if (D) {
B.removeClass("x-grid3-hd-checker-on");
this.clearSelections()
} else {
B.addClass("x-grid3-hd-checker-on");
this.selectAll()
}
}
},
renderer : function(B, C, A) {
return "<div class=\"x-grid3-row-checker\"> </div>"
}
});
原文:I created a CheckBoxMemory.js with the following code and included it in my HTML…
大意:我还创建了一个CheckBoxMemory.js的文件,也需要引用到我的HTML文件中(方法同上)代码如下:
Ext.namespace('Ext.ux.plugins');
Ext.ux.plugins.CheckBoxMemory = Ext.extend(Object, {
constructor : function(config) {
if (!config)
config = {};
this.prefix = 'id_';
this.items = {};
this.idProperty = config.idProperty || 'id';
},
init : function(grid) {
this.grid = grid;
this.view = grid.getView()
this.store = null;
this.sm = grid.getSelectionModel();
this.sm.on('rowselect', this.onSelect, this);
this.sm.on('rowdeselect', this.onDeselect, this);
this.view.on('refresh', this.reConfigure, this);
},
reConfigure : function() {
this.store = this.grid.getStore();
this.store.on('clear', this.onClear, this);
this.store.on('datachanged', this.restoreState, this);
},
onSelect : function(sm, idx, rec) {
this.items[this.getId(rec)] = true;
},
onDeselect : function(sm, idx, rec) {
delete this.items[this.getId(rec)];
},
restoreState : function() {
if (this.store != null) {
var i = 0;
var sel = [];
this.store.each( function(rec) {
var id = this.getId(rec);
if (this.items[id] === true)
sel.push(i);
++i;
}, this);
if (sel.length > 0){
this.sm.selectRows(sel);
}
var cbHeader = null;
var j = 0;
var view = this.grid.getView();
var headerCellEl = view.getHeaderCell(j);
while (cbHeader == null && headerCellEl != null) {
if (headerCellEl.className.indexOf('x-grid3-td-checker') > -1) {
cbHeader = headerCellEl.firstChild;
cbHeader = Ext.fly(cbHeader);
}
headerCellEl = view.getHeaderCell(++j);
}
if (cbHeader) {
if (this.store.getCount() == this.sm.selections.length) {
cbHeader.addClass('x-grid3-hd-checker-on');
} else {
cbHeader.removeClass('x-grid3-hd-checker-on');
}
}
}
},
onClear : function() {
var sel = [];
this.items = {};
},
getId : function(rec) {
return rec.get(this.idProperty);
}
});
原文:
I have not had a chance to really dive in ,but you will need to make
sure that your RecordDef has a FieldDef with a name of “id”, example…
new StringFieldDef(”id”, 0)
大意:我到现在还不是十分得明白,只是照猫画虎而已,但是,在页面里你必须有一个RecordDef 定义为 new StringFieldDef("id", 0)。例如:
RecordDef recordDef = new RecordDef(new FieldDef[] {
new StringFieldDef("id", 0),
new StringFieldDef("colum1"),
new StringFieldDef("colum2"),
new StringFieldDef("colum3")
});
原文:I then created the corresponding Java class as follows.
大意:然后我在客户端建立了如下的相对应的Java类。
package test.jp.client;
import com.google.gwt.core.client.JavaScriptObject;
import com.gwtext.client.widgets.Component;
import com.gwtext.client.widgets.ComponentPlugin;
public class CheckBoxMemoryPlugin extends ComponentPlugin {
public CheckBoxMemoryPlugin() {
jsObj = create();
}
protected native JavaScriptObject create() /*-{
return new $wnd.Ext.ux.plugins.CheckBoxMemory();
}-*/;
@Override
public void init(Component component) {
}
}
原文:
Then you just need to add the CheckBoxMemoryPlugin to the GridPanel.
(This assumes that you already have set up a Local Paging Checkbox Grid
Panel)
大意:
接下来就是把CheckBoxMemoryPlugin 加入到GridPanel中(当然需要你已经有一个带有 CheckboxSelectiongModle 的 Local Paging Grid)。代码如下所示:
grid.addPlugin(new CheckBoxMemoryPlugin());
以下是我为代码:
package test.jp.client;
import com.google.gwt.core.client.EntryPoint;
import com.google.gwt.user.client.ui.RootPanel;
import com.gwtext.client.core.EventObject;
import com.gwtext.client.data.ArrayReader;
import com.gwtext.client.data.FieldDef;
import com.gwtext.client.data.RecordDef;
import com.gwtext.client.data.Store;
import com.gwtext.client.data.StringFieldDef;
import com.gwtext.client.widgets.Button;
import com.gwtext.client.widgets.PagingToolbar;
import com.gwtext.client.widgets.Panel;
import com.gwtext.client.widgets.ToolTip;
import com.gwtext.client.widgets.form.Checkbox;
import com.gwtext.client.widgets.form.Field;
import com.gwtext.client.widgets.form.NumberField;
import com.gwtext.client.widgets.form.event.FieldListenerAdapter;
import com.gwtext.client.widgets.grid.BaseColumnConfig;
import com.gwtext.client.widgets.grid.CheckboxColumnConfig;
import com.gwtext.client.widgets.grid.CheckboxSelectionModel;
import com.gwtext.client.widgets.grid.ColumnConfig;
import com.gwtext.client.widgets.grid.ColumnModel;
import com.gwtext.client.widgets.grid.GridPanel;
import com.gwtextux.client.data.PagingMemoryProxy;
public class LocalPagingTest implements EntryPoint {
Checkbox selectUnaccepted = null;
Button acceptButton = null;
public void onModuleLoad() {
Panel panel = new Panel();
panel.setBorder(false);
panel.setPaddings(15);
final CheckboxSelectionModel cbSelectionModel = new CheckboxSelectionModel();
PagingMemoryProxy proxy = new PagingMemoryProxy(getObjectData());
RecordDef recordDef = new RecordDef(new FieldDef[] {
new StringFieldDef("id", 0),
new StringFieldDef("colum1"),
new StringFieldDef("colum2"),
new StringFieldDef("colum3"),
new StringFieldDef("colum4")
});
ArrayReader reader = new ArrayReader(recordDef);
final Store store = new Store(proxy, reader, true);
ColumnConfig colum1 = new ColumnConfig("colum1", "colum1", 50,
true, null, "colum1");
ColumnConfig colum2 = new ColumnConfig("colum2", "colum2",
150, false, null, "colum1");
ColumnConfig colum3 = new ColumnConfig("colum3", "colum3",
120, false, null, "colum3");
ColumnConfig colum4 = new ColumnConfig("colum4", "colum4", 150, false,
null, "colum4");
BaseColumnConfig[] columns = {
new CheckboxColumnConfig(cbSelectionModel),
colum1,
colum2,
colum3,
colum4};
ColumnModel columnModel = new ColumnModel(columns);
GridPanel grid = new GridPanel();
grid.setStore(store);
grid.setColumnModel(columnModel);
grid.setFrame(true);
grid.setStripeRows(true);
grid.setAutoExpandColumn("colum1");
grid.setWidth(600);
grid.setHeight(250);
grid.setTitle("Grid that pages Local");
grid.setSelectionModel(cbSelectionModel);
grid.addPlugin(new CheckBoxMemoryPlugin());
final PagingToolbar pagingToolbar = new PagingToolbar(store);
pagingToolbar.setPageSize(2);
pagingToolbar.setDisplayInfo(true);
pagingToolbar.setDisplayMsg("Displaying companies {0} - {1} of {2}");
pagingToolbar.setEmptyMsg("No records to display");
NumberField pageSizeField = new NumberField();
pageSizeField.setWidth(40);
pageSizeField.setSelectOnFocus(true);
pageSizeField.addListener(new FieldListenerAdapter() {
public void onSpecialKey(Field field, EventObject e) {
if (e.getKey() == EventObject.ENTER) {
int pageSize = Integer.parseInt(field.getValueAsString());
pagingToolbar.setPageSize(pageSize);
}
}
});
ToolTip toolTip = new ToolTip("Enter page size");
toolTip.applyTo(pageSizeField);
pagingToolbar.addField(pageSizeField);
grid.setBottomToolbar(pagingToolbar);
store.load(0,2);
panel.add(grid);
RootPanel.get().add(panel);
}
private Object[][] getObjectData() {
return new Object[][]{
new Object[]{"a","testtesttest", "sdffafa", "sadfafaf","sdfafafa"},
new Object[]{"b","testtesttest", "sdffafa", "sadfafaf","sdfafafa"},
new Object[]{"c","testtesttest", "sdffafa", "sadfafaf","sdfafafa"},
new Object[]{"d","testtesttest", "sdffafa", "sadfafaf","sdfafafa"}
};
}
}
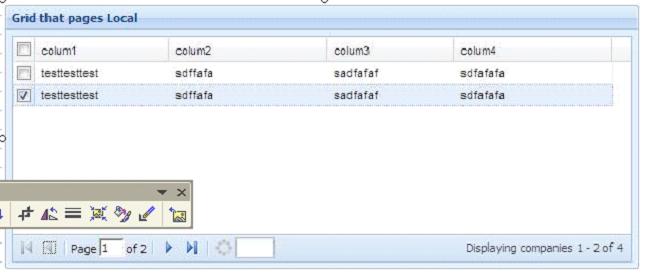
效果图:

希望以上的内容对大家能够有所帮助。
2009年3月2日 追加--->跨页面全选功能的实现.
为了实现此功能,需要再GridPanel外部添加一个CheckBox(selectAll)控件。
在代码中添加以下部分:
selectAll = new Checkbox("全选");
selectAll.addListener(new CheckboxListenerAdapter() {
public void onCheck(Checkbox field, boolean checked) {
int page = pagingToolbar.getCurrentPage();
int size = pagingToolbar.getPageSize();
if (checked) {
store.load();
cbSelectionModel.selectRecords(store.getRecords());
store.load(size * (page - 1), size);
} else {
store.load();
cbSelectionModel.clearSelections();
store.load(size * (page - 1), size);
}
}
});
panel.add(selectAll);
posted on 2009-02-10 10:44
TRE-China R&D 阅读(2556)
评论(0) 编辑 收藏 引用 所属分类:
Javascript 、
HTML 、
JAVA