Posted on 2012-01-14 00:59
魔のkyo 阅读(510)
评论(0) 编辑 收藏 引用

被包围在 pre 元素中的文本通常会保留空格和换行符,但不幸的是,当你在标签里面写代码的时候,如果你没有手动换行,它也会给你保留,而不会自动换行。而不同浏览器的CSS样式兼容性差异可能导致一些在IE里正常的自动换行在Firefox里不正常了。
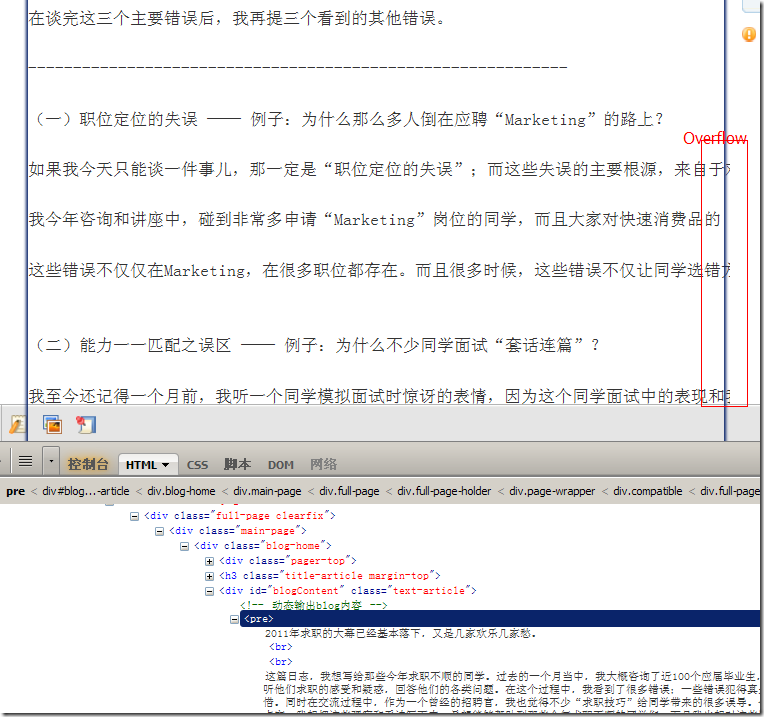
错误样例:http://page.renren.com/699147795/note/798875782

原因就在于这个页面使用了Firefox不兼容的对pre自动换行的式样指定
pre {
word-wrap: break-word; /*这玩意只在IE中工作*/
}
在火狐中需要的是
pre {
white-space: pre-wrap; /* css-3 */
}
所以我们只能自己动手丰衣足食了,幸好我们有Greasemonkey,这个插件可以帮助我们在指定页面加载时执行用户自定义的Javascript,
于是我通过如下脚本来修正这个问题。
function $(id){return document.getElementById(id);}
var elements = $("blogContent").getElementsByTagName("pre");
for(i=0;i<elements.length;i++)
{
var e = elements[i];
e.style.whiteSpace = "pre-wrap";
}
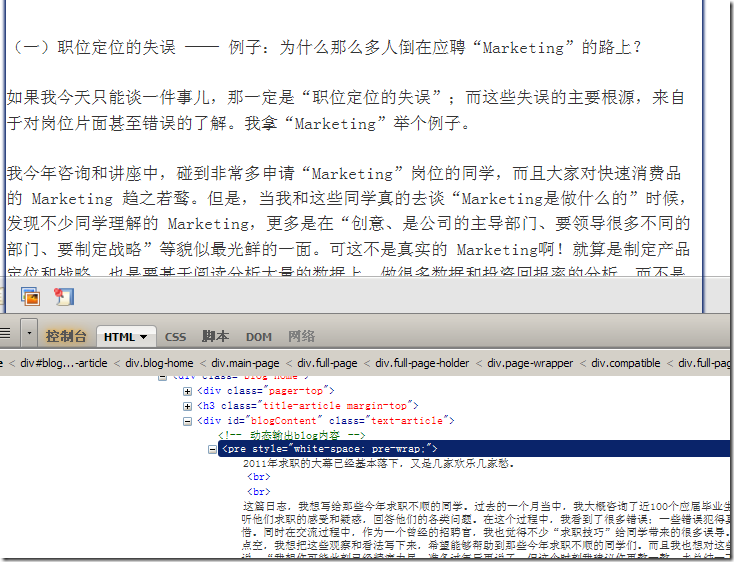
修正后的效果如下图

参考资料:
[1]《html教程:pre标记里内容自动换行》http://www.chinaz.com/design/2009/0608/78702.shtml