先上三张图
登陆后的界面

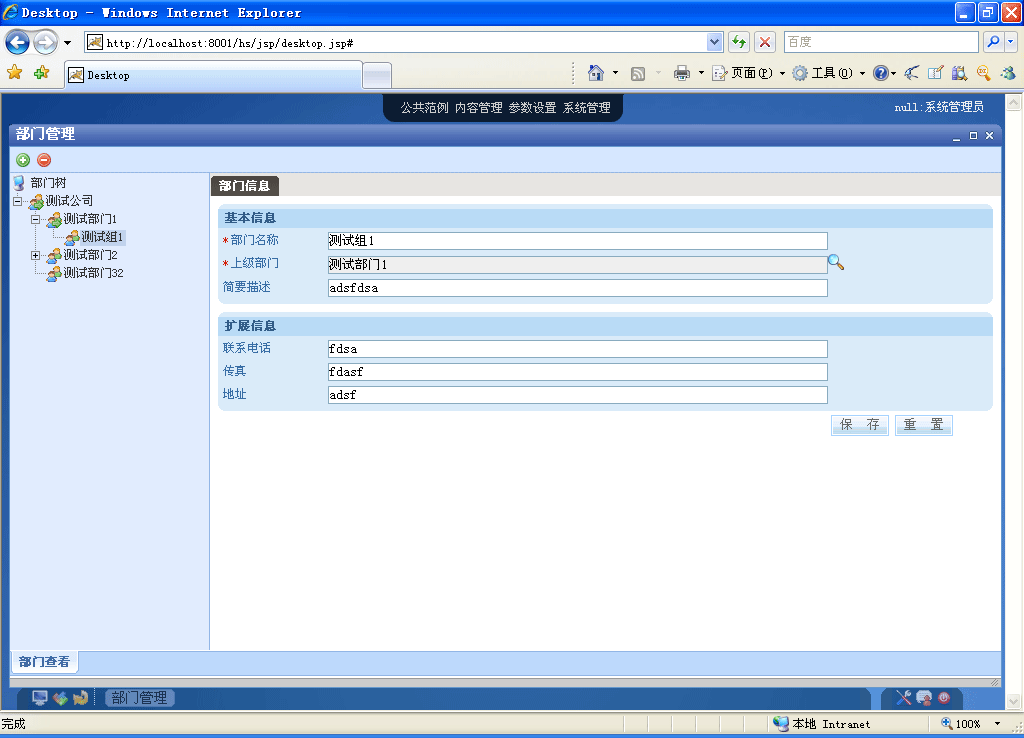
部门管理的界面

新增部门的界面

这个desktop的主要目的是向企业作类似window的后台管理界面
开发的核心包是基于yui2.6的,然后css的风格基本学习ext
目前这个版本开发主要完成了2部分及一些通用控件的开发
1,桌面的开发
主要完成界面菜单/快捷图标/工具栏/底部快捷方式
2,单独页面的模板开发
基于TREE的CRUD模板
3,一些界面元素的无缝美化
下面是我开发桌面的时候用到的JS/CSS
<!-- yui css 窗口的CSS 如果没有这个,会有很多层次上的问题 -->
<link rel="stylesheet" type="text/css" href="<%=path%>/js/yui/container/assets/skins/sam/container.css" />
<!-- yui js 实现各种特效的YAHOO库 -->
<script type="text/javascript" src="<%=path%>/js/yui/yahoo/yahoo-min.js"></script>
<script type="text/javascript" src="<%=path%>/js/yui/dom/dom-min.js"></script>
<script type="text/javascript" src="<%=path%>/js/yui/event/event-min.js"></script>
<script type="text/javascript" src="<%=path%>/js/yui/dragdrop/dragdrop-min.js"></script>
<script type="text/javascript" src="<%=path%>/js/yui/container/container-min.js"></script>
<script type="text/javascript" src="<%=path%>/js/yui/menu/menu-min.js"></script>
<script type="text/javascript" src="<%=path%>/js/yui/connection/connection-min.js"></script>
<script type="text/javascript" src="<%=path%>/js/yui/json/json-min.js"></script>
<script type="text/javascript" src="<%=path%>/js/yui/cookie/cookie-min.js"></script>
<script type="text/javascript" src="<%=path%>/js/yui/element/element-min.js"></script>
<!-- desktop css -->
<link rel="stylesheet" type="text/css" href="<%=path%>/css/desktop/desktop.css"/>
<link rel="stylesheet" type="text/css" href="<%=path%>/css/desktop/menu.css"/>
<link rel="stylesheet" type="text/css" href="<%=path%>/css/desktop/app.css"/>
<link rel="stylesheet" type="text/css" href="<%=path%>/css/desktop/msg.css"/>
<!-- extend-javascript 对javascript语言的扩展 -->
<script type="text/javascript" src="<%=path%>/js/javascript-extend.js"></script>
<!-- desktop js 底部菜单的实现 继承了YAHOO的MENU-->
<script type="text/javascript" src="<%=path%>/js/desktop/menu.js"></script>
<!-- 类似window应用程序窗口的实现 主要是对panel的继承 -->
<script type="text/javascript" src="<%=path%>/js/desktop/app.js"></script>
<!-- 快捷图标的实现 -->
<script type="text/javascript" src="<%=path%>/js/desktop/appquick.js"></script>
<!-- 桌面类的实现 基本是上面的JS组件调用的组合-->
<script type="text/javascript" src="<%=path%>/js/desktop/desktop.js"></script>
模板开发中,用到了margin-negative这个概念,但是还不是很理解,而且在开发中,快被iframe的自适应高度气死了,由于他的存在,让我的这个程序在fx下展现的不是很顺利
组件的开发还是让我对web前端开发认识更深了,结合UED Team那些理念,还有很多要学:)