 2008年9月5日
2008年9月5日
摘要:

模拟了一个电光效果,同样使用了上回文章提及到的DisplacementMapFilter类,并且解决了消耗过大的问题。原因是提供给DisplacementMapFilter的源图像太大,导致在处理的时候消耗了大量CPU。假如能够获得3D对象每一帧所的矩形区域,只对这个区域进行处理就能大大减少消耗了。如何才能获得3D对象的区域?我们知道每个3D对象都保存了所有顶点坐标,每个顶点坐标是一个Vertex3D类,这个Vertex3D类里面有一个顶点实例属性,他是vertex3DInstance类型,这是投影到屏幕的最终坐标。OK,就拿这些坐标来求区域吧。
Preview:
http://niuniuzhu.cn/p/Lighting 阅读全文 [新闻]淘宝将与阿里妈妈合并 大淘宝战略启动
[新闻]淘宝将与阿里妈妈合并 大淘宝战略启动文章来源:
http://www.cnblogs.com/niuniuzhu/archive/2008/09/05/1284766.html
 2008年8月31日
2008年8月31日

写了个PerlinNoiseEffect类,但效率很差,对于较大的bitmapData运行起来会比较累。
Code:
scene.addChild(dae);
var bfx:BitmapEffectLayer = new BitmapEffectLayer(viewport, viewportWidth, viewportHeight, true, 0, BitmapClearMode.CLEAR_PRE, false, false);
viewport.containerSprite.addLayer(bfx);
bfx.addDisplayObject3D(dae, true);
bfx.blendMode = BlendMode.ADD;
var perlinNoise_bmd:BitmapData = new BitmapData(bfx.width, bfx.height);
bfx.addEffect(new PerlinNoiseEffect(perlinNoise_bmd, new DisplacementMapFilter(perlinNoise_bmd, new Point(), 1, 1, 2, 3, DisplacementMapFilterMode.COLOR), 10, 15, 1));
bfx.addEffect(new BitmapColorEffect(1, .9, .85, .95));
Download:PerlinNoiseEffect.as
Preview:http://niuniuzhu.cn/p/PerlinNoise/

文章来源:
http://www.cnblogs.com/niuniuzhu/archive/2008/08/31/1280639.html
 2008年8月28日
2008年8月28日
摘要: 在我做的其中一个关于Lines3D实验时候碰到需要动态改变line的始末座标的问题。看了一下lines3D类,渲染方式也是采用仿射变换实现。在实例化lines3D时,提供了几个参数,其中包括有始末顶点座标v0和v1(Vertex3D类)。猜想如果能改变这两个座标,是否能实现线条的跳动效果?但答案竟然是否定。我使用如下代码:
阅读全文
文章来源:
http://www.cnblogs.com/niuniuzhu/archive/2008/08/28/1278531.html
 2008年8月25日
2008年8月25日
摘要:

Preview:
http://niuniuzhu.cn/p/PixelsRank由于粒子拥有初速度vx0,vy0,vz0,其中vx0,vz0我们不用改变,它们是粒子能够分散到四周的重要条件。看看vy0,初速度我为0,假设粒子和地板之间的距离为d,有这样一个公式vy -= dy * p.weight * .004,当距离越远,加速度就越大,这个不难理解。当粒子和地板发生碰撞,也就是d=0的时候,vy改变方向:vy *= -1。并且vx,vy,vz都会损失速度vx *= _damp,vy *= _damp;,vz *= _damp;。直到vx=vy=vz=0,粒子停止运动。当所有粒子停止运
阅读全文
文章来源:
http://www.cnblogs.com/niuniuzhu/archive/2008/08/25/1275578.html
 2008年8月21日
2008年8月21日
摘要:
Preview:
http://niuniuzhu.cn/p/PixelSprings/做这个demo花了比较长时间,第一,曾经让我思考了很久的三维球体碰撞反弹算法。十分幸运,我在搜索相关资料的时候,找到一个二维球体碰撞反弹的例子。该例子图文并茂,很好的分析了各种碰撞的情况,并介绍了算法。
如何发散到三维空间里应用呢?突然想起能量守恒定律,似乎粒子在一个理想空间(没有外力作用,没有能量损失)下运动,那么他具有初速度vx0,vy0,vz0,合速度为v0 = vx0^2 + vy0^2 + vz0^2 。
 阅读全文
阅读全文
文章来源:
http://www.cnblogs.com/niuniuzhu/archive/2008/08/21/1272671.html
 2008年8月18日
2008年8月18日
一个外国学生写的教程。
帖子原文:
One of my students (Alex Green) put together this example on mapping textures in 3DS Max using Photoshop. We are working on a site for Duke Energy and have been building washers and dryers all week.
The big joke around here is that we teach them to build jet planes (for fun) and next washers and dryers - that's reality!
Alex is a graphics design student and Flex Guru, and he is graduating in December!
Enjoy the video
 [新闻]《星际争霸2》新图
[新闻]《星际争霸2》新图文章来源:
http://www.cnblogs.com/niuniuzhu/archive/2008/08/18/1270702.html
 2008年8月14日
2008年8月14日
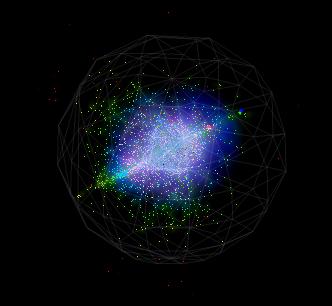
摘要: 一个基于PV3D的粒子效果。该实验展示了大量粒子在引力场作用下的“奇观”。 同时还展示了PV3D的pixel3d类和BitmapLayerEffect类的强大功能。该实验使用了3200个pixel和5个引力场和两个EffectLayer,稍微显得有些力不从心。
稍后还做一些Sound方面的试验,期待有更加惊人的效果。
Preview:
http://niuniuzhu.cn/p/MotionPixel  阅读全文
阅读全文 [新闻]WordPress 2008 年发展迅猛
[新闻]WordPress 2008 年发展迅猛文章来源:
http://www.cnblogs.com/niuniuzhu/archive/2008/08/14/1267486.html
 2008年8月12日
2008年8月12日
摘要:

看到一个表演沙子的视频受到启发,并参考了国外一个网站的demo,,心血来潮做了一个模仿。但发现该demo一个严重的弊端—CPU占用非常高,那是由于每次遍历粒子是否在鼠标范围内的结果。于是我做了一下优化,在没有鼠标动作的时候,放弃这些多余的计算。但仍然存在弊端,对于在鼠标有动作的时候,运算依然没有得到有效优化。打算在遍历粒子上做些小动作,例如把整个容器划分为几个区域,根据鼠标点击范围选择该从哪些范围内获取粒子。这样在运算上会得到有效的优化。
碍于CPU的高占用率,画布无法调整得更大,待解决了上述问题后,或许能得到更多的扩展应用。
Preview:
http://niuniuzhu.cn/p/SandBox 阅读全文 [新闻]微软与好莱坞联姻 欲做强Zune与iPod一争高低
[新闻]微软与好莱坞联姻 欲做强Zune与iPod一争高低文章来源:
http://www.cnblogs.com/niuniuzhu/archive/2008/08/12/1265831.html
 2008年8月11日
2008年8月11日
摘要:

偶然发现一个外国人写的基于PV3D的投射阴影类——Papervision Shadow Casting。除了效率比较低(这是PV3D的通病了,和这个类没任何关系 - -!),还算是比较强了。
先不多说,我们先看看如何使用。
首先,我们需要光源
然后创建一个DisplayObject3D,例子里用了DAE
Preview:
http://niuniuzhu.cn/p/3DRenderDemo/index.html?p=4 阅读全文 [新闻]2008年8月12日IT博客精选
[新闻]2008年8月12日IT博客精选文章来源:
http://www.cnblogs.com/niuniuzhu/archive/2008/08/11/1265035.html
 2008年8月10日
2008年8月10日
While Gumbo is still in active development, Flex 3.1 should be out this month and Flex 3.2 is planned for fall 2008. Gumbo will introduce new language features and different set of components that will make some existing Flex 3 components absolute. FXG is new document format and compiler will treat this format as external asset. New tags in FXG and MXML 2009 will be < Private >, < Library >, < Declarations >, < Definition >, < DesignLayer > and < Reparent >.
Instead of current http://www.adobe.com/2006/mxml namespace, Gumbo will introduce new language namespace http://ns.adobe.com/mxml/2009, but Gumbo will also recognize old namespace too. Some older tags like Binding, Script, Style and others will loose mx: prefix. But, built-in types like Array, Number etc will also loose it’s prefix.
Full details on MXML 2009 and FXG, but also if you wish to see it, here is example : Skinning a button in Flex 4 using FXG.
 [新闻]《星际争霸2》不支持多核心处理器
[新闻]《星际争霸2》不支持多核心处理器文章来源:
http://www.cnblogs.com/niuniuzhu/archive/2008/08/10/1264583.html