Posted on 2006-11-01 16:24
H_J_H 阅读(243)
评论(0) 编辑 收藏 引用 所属分类:
美工技巧

我也不知道这算不算XP风格,反正是大家很常见很流行的,今天在经典帮别人回复了源文件,干脆凑篇教程上来。基本上没什么难度,算是新手入门吧。

我们使用Fireworks 4制作这样的效果,Fwmx只要在工具与属性面板中找到相应参数设置就行了。
1、新建画布,大小100*100,背景为白色。
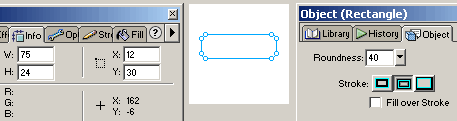
2、用圆角矩形工具画一个矩形,大小随意,在OBJECT面板中设置矩形的圆角度。

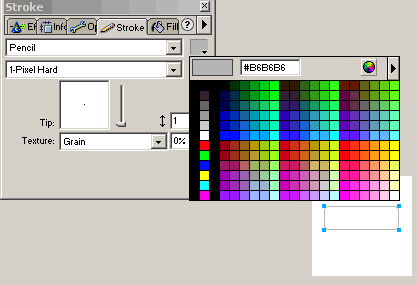
3、设置圆角矩形边框色如下(色系#B6B6B6):

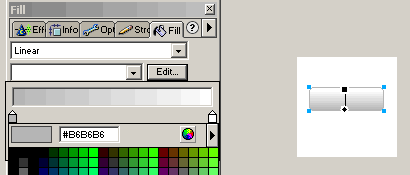
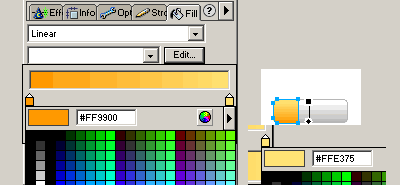
4、对圆角矩形进行线形填充,参数设置如下:

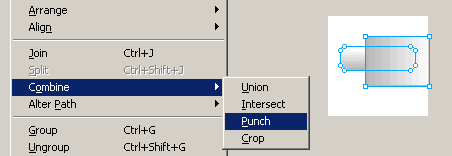
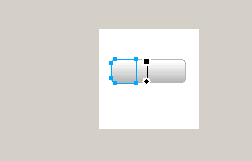
5、现在把你设置好的这个矩形克隆一个(键盘快捷键CTRL+SHIFT+D),再绘制一个矩形框,利用菜单命令“切割>>>打洞”进行切割:

6、现在,你是不是已经得到了以下的这个效果呢?

7、选中你切割好的这半截图形,将边框设置为无,再进行线形填充,参数如下:

8、再在图层面板里将这半截圆角的透明度设为70%或80%,看看,是不是有点意思了。不行,还差一点高光的效果。如果用特效或是滤镜来做,无疑是太麻烦了,我们就用一种笨办法吧。
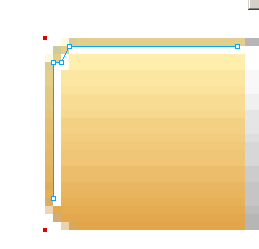
将画布显示的比例调到800%,然后用钢笔绘制如图所示的线条:

9、设置我们刚绘制的线条颜色为白色,透明度调整为90%,切换回100%的显示比例看看:

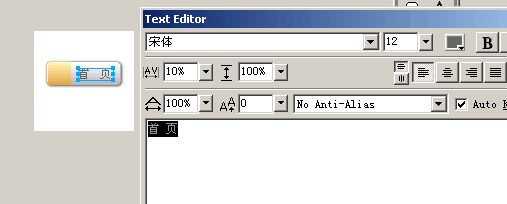
10、添加按钮文字:

将添加好的文字克隆一下,向上和向左各移动一个像素(用键盘上的方向键来移动),然后再到图层面板中选中下面一层的文字,设置填充颜色为白色。这样使得文字有凹下去的感觉。
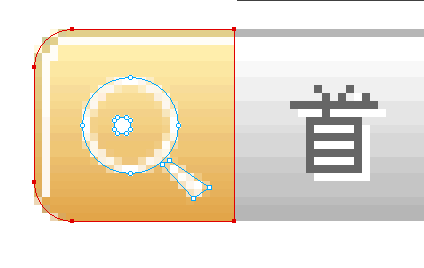
11、现在来绘制一个简单的放大镜,将画布显示比例放到到800%,用圆形工具和钢笔绘制如下的图形,线条颜色为白色,无填充:

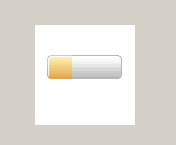
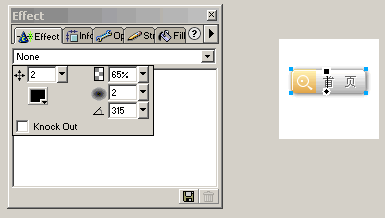
12、做最后的位置调整,并且为最下面的底层圆角矩形设置阴影:

OK,大功告成了。你可以调整填充的各种颜色,来做出多样的按钮,希望大家从这个教程学到FW里最基本的一些东西。
Png源文件:

后记:附moonjeep另一源文件参考,这个图片使用了些不同的效果实现方法。
比如右侧白色部分用了遮罩,左侧红色部分的高光用了Inner Shadow内阴影,字体凹陷用的是投影等。
