Posted on 2006-11-01 16:21
H_J_H 阅读(172)
评论(0) 编辑 收藏 引用 所属分类:
美工技巧

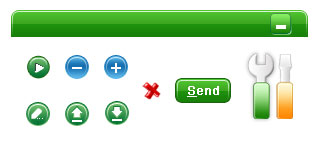
前一段时间模仿了rokey的一组图标。
Rokey的图标请查:
http://chinaui.com/ui_view.asp?id=2847
个人感觉虽然很像,但还是有很大差距。应linx、紫色耳坠的要求,在这里出一篇教程,相信可以对初学者带来一定帮助。第一次写教程,希望大家不要笑我噢!
制作方面还是非常简单的,运用的工具是photoshop7.0,主要运用了渐变:
新建一文件,用圆角矩形工具画一个80X30、半径为8的圆角矩形,然后在图层面板里双击该图层(默认的命名为“形状1”),打开图层样式,按照以下设置:
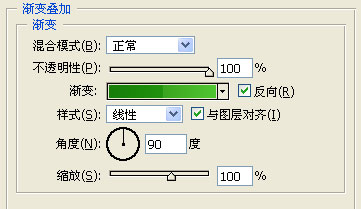
1、设置渐变叠加:

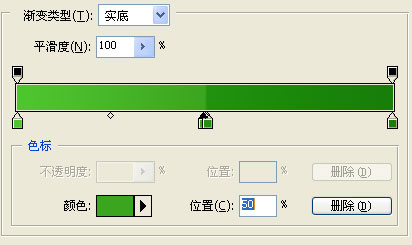
具体的颜色值为:#66CC33、#3BA51F、#20920E、#177E09,请参照以下设置:

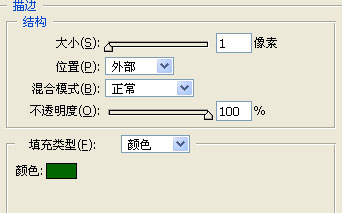
2、描边:
颜色值为:#006600

做完以上几步,就生成了以下效果:

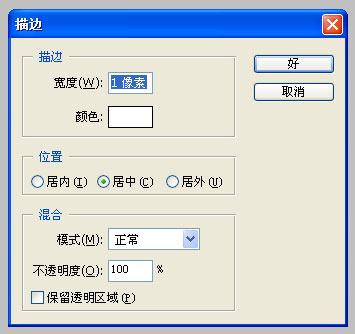
接下来我们来完成它的高光部份,高光部份与前面同样,也是用渐变来完成,首先我们在图层面板建立一个新图层,重命名为“高光”,然后按Ctrl+形状1,建立按纽的选区,点击选择菜单->修改->收缩,设置收缩量为1。点击选框工具(或按M键),在选择区域上右键->描边(或者编辑菜单->描边),做以下设置:

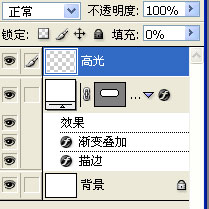
选中“高光”图层,设置填充的透明度为0:

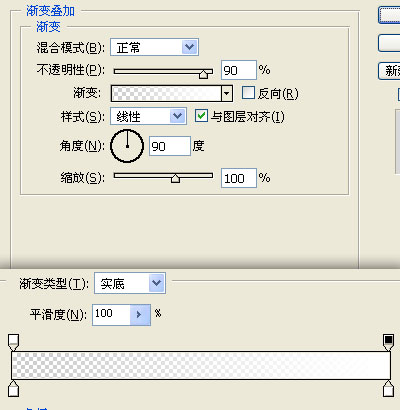
然后双击“高光”图层,打开图层样式,做一个白色从透明到实底的渐变:


然后在上面加上我们想要的字就可以啦!再加以形状的变化,我们就做出了圆形按纽,以及标题栏等,手法基本相同,只是渐变的颜色值不同而已。